おにいちゃん、What’s Up? 烏袮コウです!
「OBS Studio」で動画を撮影することが多いんですが、Vtuber のモデルが大きく写り込んじゃって、見づらくなるケースが出てきました!
特に縦画面で最適化するとき、ゲームの画面が半分以上が体に隠れちゃったりするんです!
ウェブストーリー[1]でも実験的に実況動画配信をやってみたりしてるんですが、横画面と違ってゲーム画面とアバターのバランスを取るのが難しいんですね!
Youtube[2] でもショート動画が流行っているみたいですが、縦画面動画だと配置や合成に苦労します!
では、TV なんかでよくある画面を丸く切り取って、それを合成できないか?
調べていたら、OBS[3] でもできるようです!
それじゃ、Here We Go!

OBSでVtuberを丸く切り抜いて合成
ということで、お勉強したことをメモしておきますね!
OBS で縦画面動画の撮影・配信方法はこちらで確認できます!
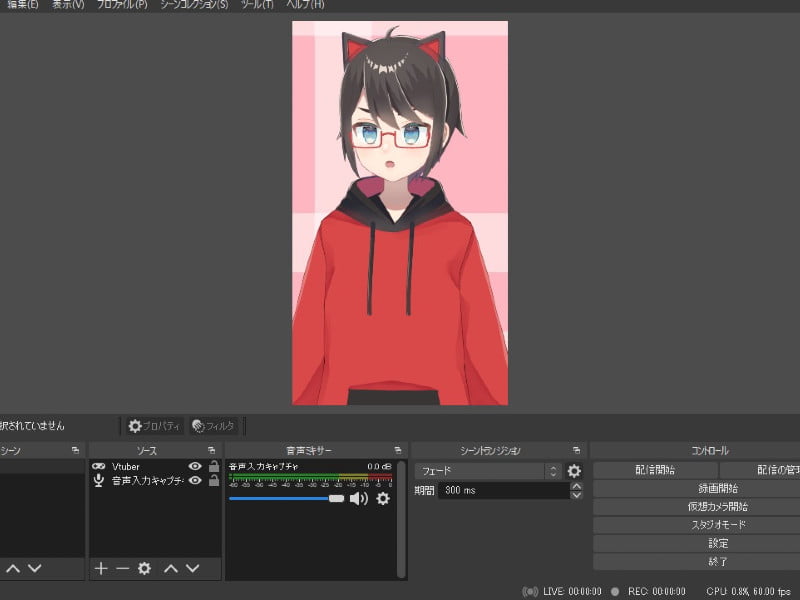
1:OBSを起動

まずは、OBS を起動します。
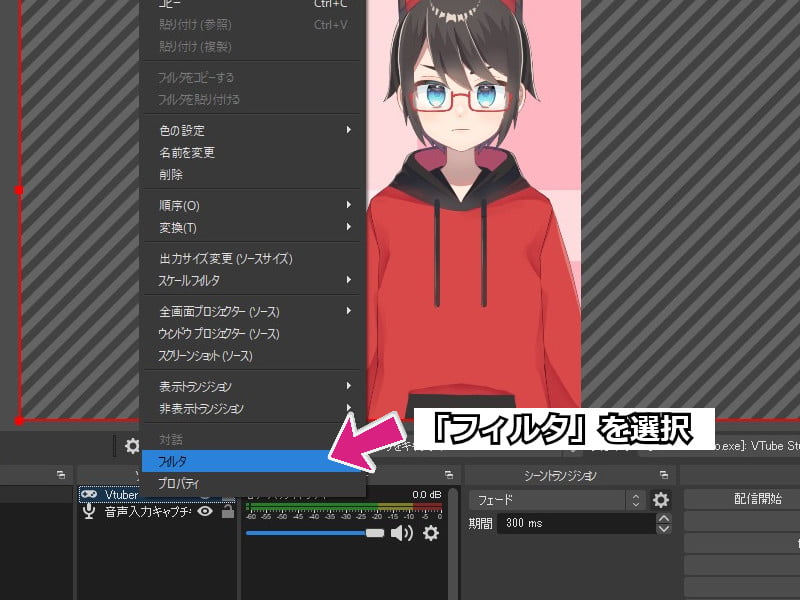
2:「フィルタ」を選択

「ソース」で Vtuber モデルを選んで右クリックから「フィルタ」を選択します。
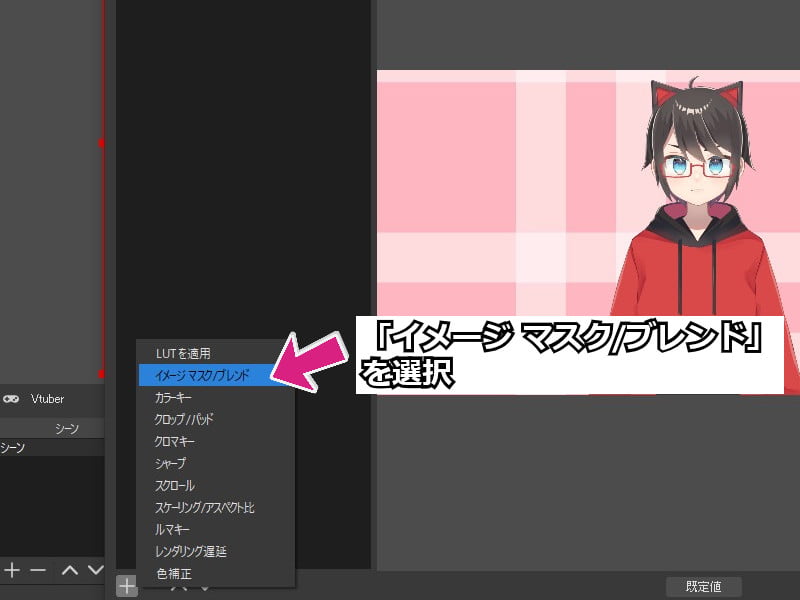
3:「イメージマスク/ブレンド」を選択

左下の「+」をクリックし、フィルタの一覧から「イメージマスク/ブレンド」を選択します。
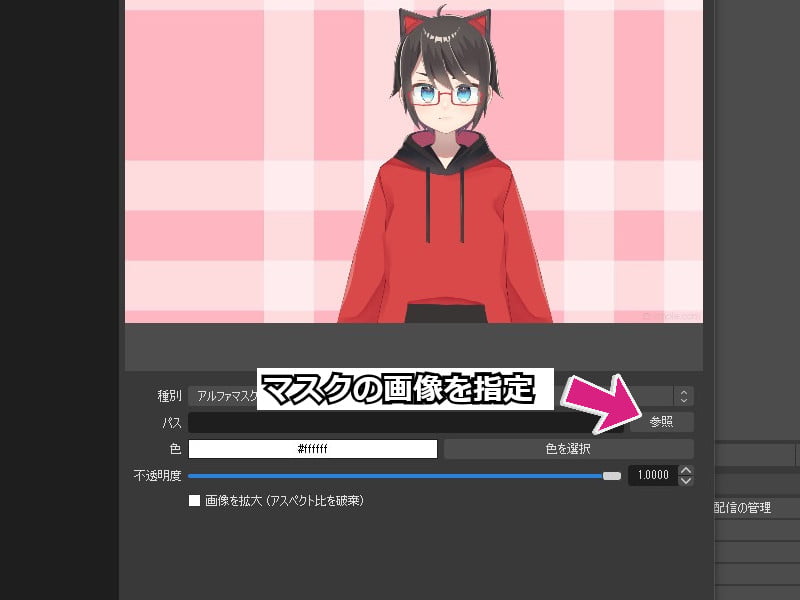
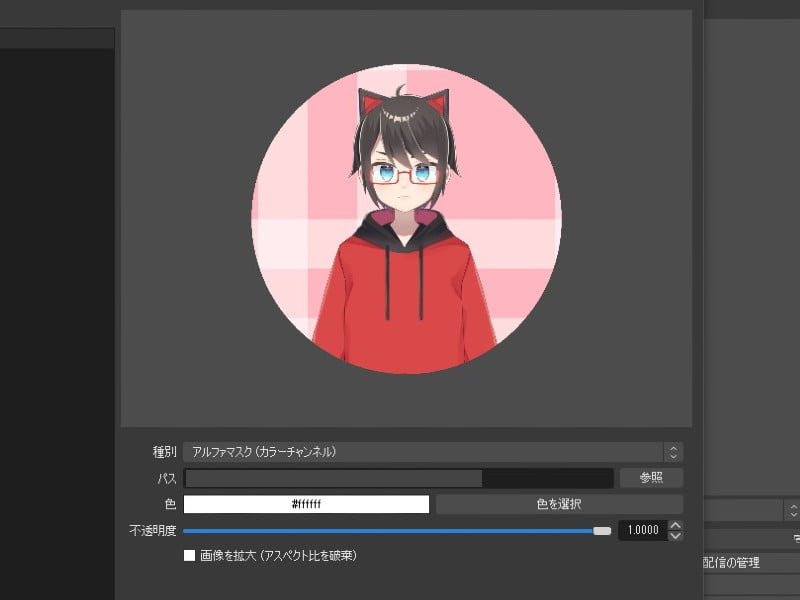
4:マスクを選択

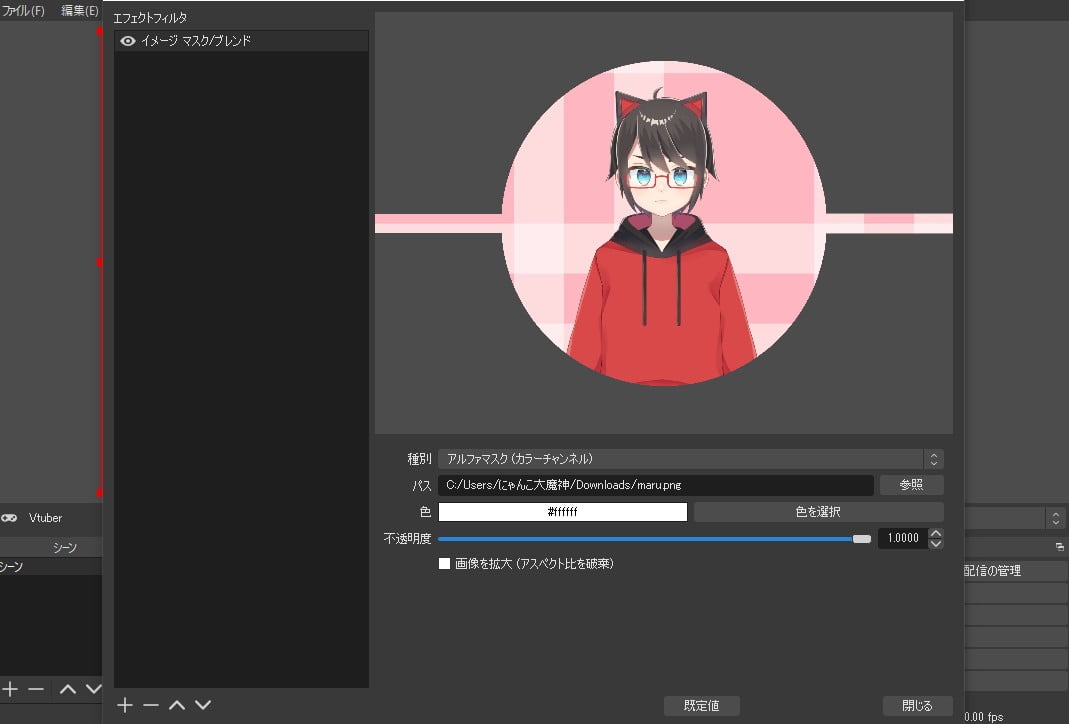
今回は丸く切り抜きたいので、円形のマスクを使用します。
マスク用の画像を「パス」の「参照」から指定しましょう。
この画像を用意しないといけないのですが、今回はブラウザで手軽に画像を作成できる「Pixlr」というサービスを利用します。

SNS ありきのこの時代。画像編集ソフト[6]の必要性も高くて、いろい...

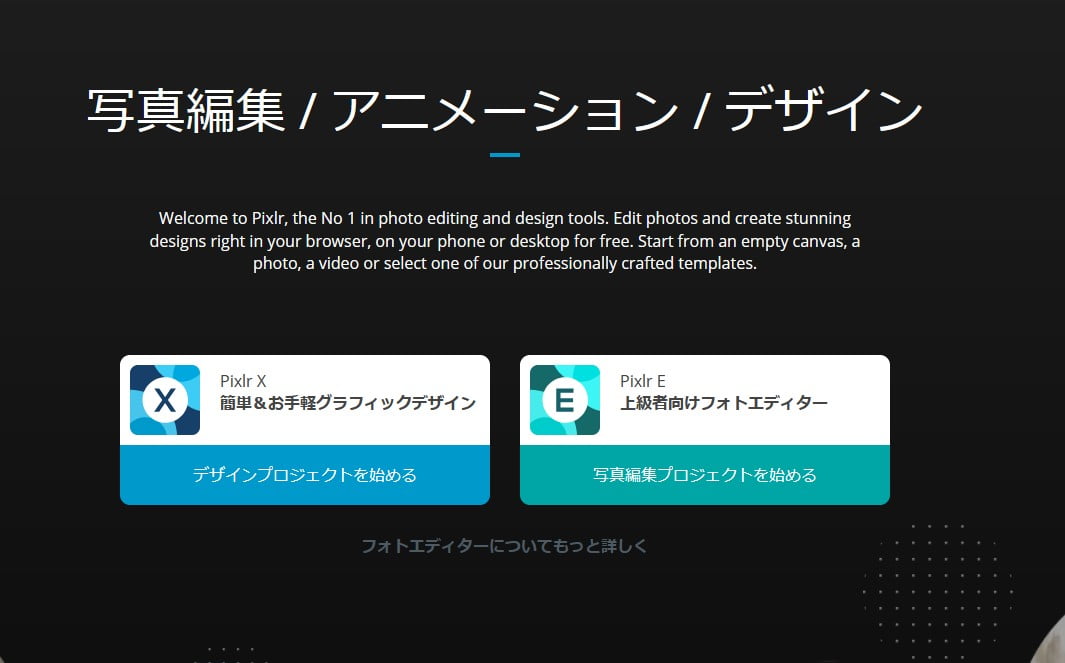
ピクセラーのサイトにアクセスし、エディターを選択します。
わかりやすく、お手軽な「Pixlr X」で問題ないでしょう。
なお、ログインしなくても利用することができます。

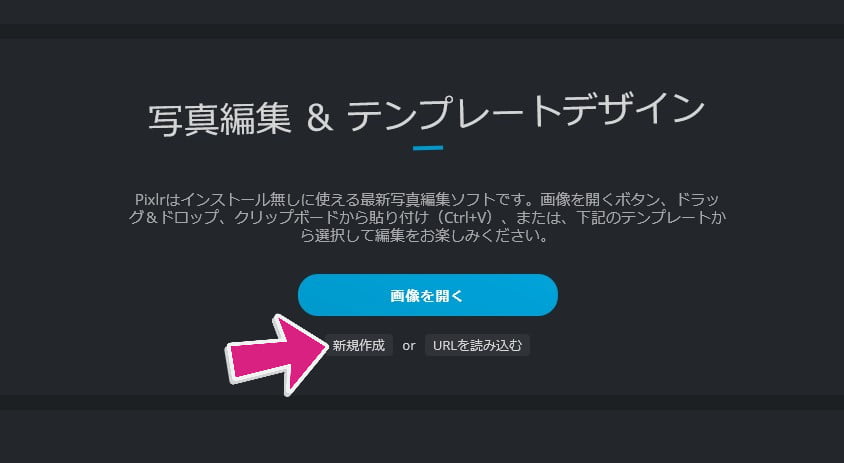
「Pixlr X」のエディター画面です。
プロジェクトの新規作成を選択します。

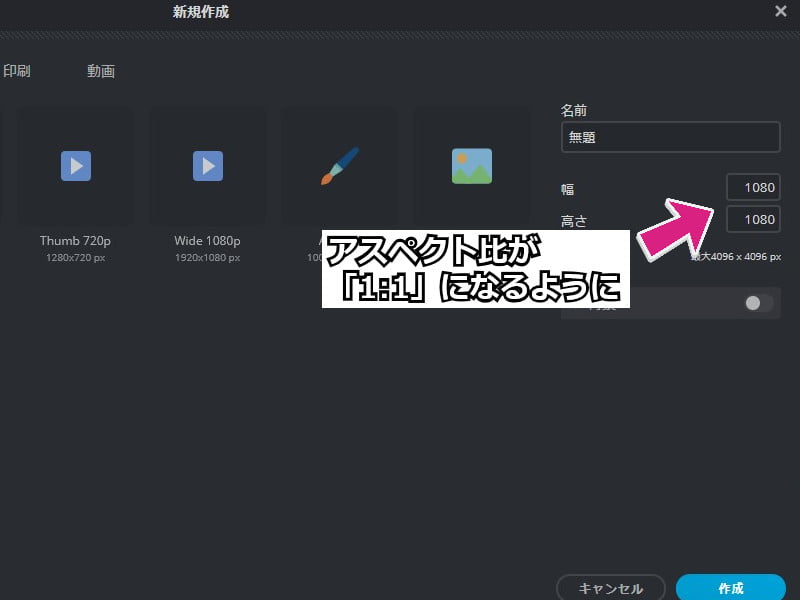
デフォルトだと画像サイズが「1920 x 1080」になっているので、これをアスペクト比が「1:1」になるようにします。
今回は「1080 x 1080」にしています。

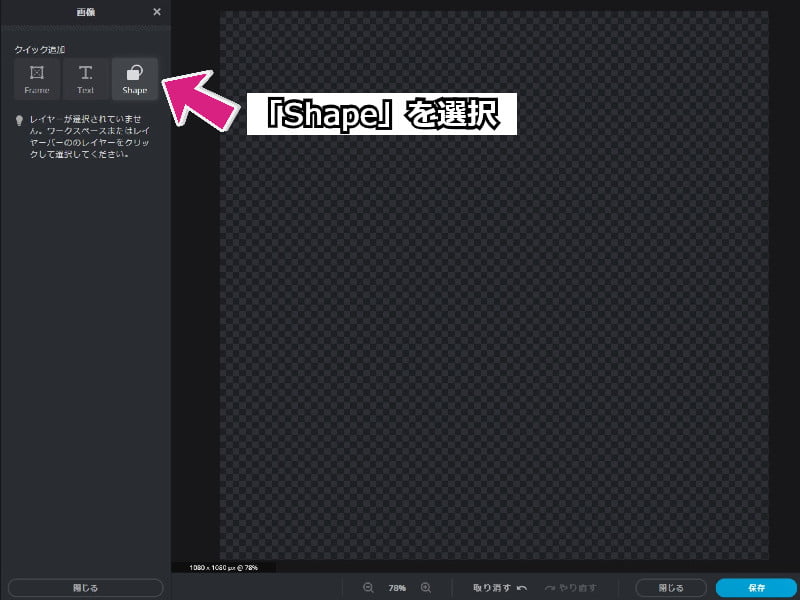
「Pixlr」の画像作成画面です。
無料なので右に広告が出ますが、あきらめましょう。
左のメニューから「Shape」を選択します。

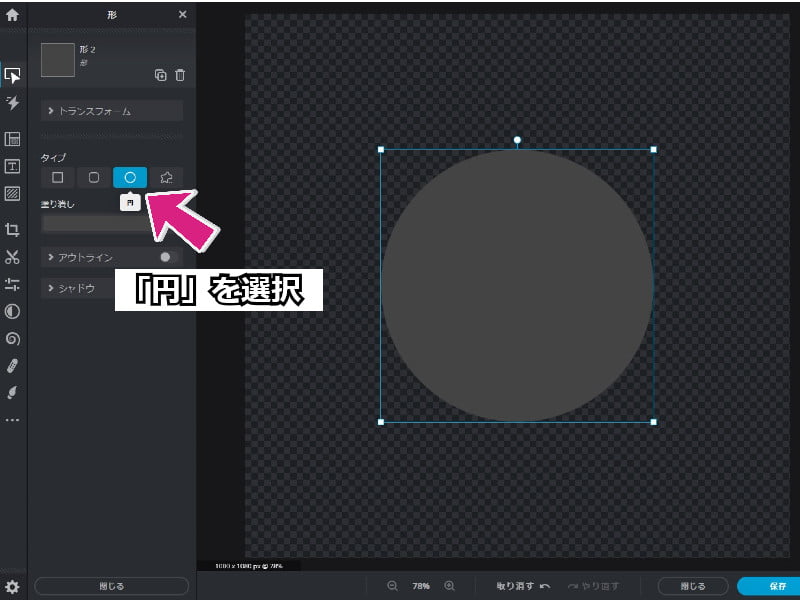
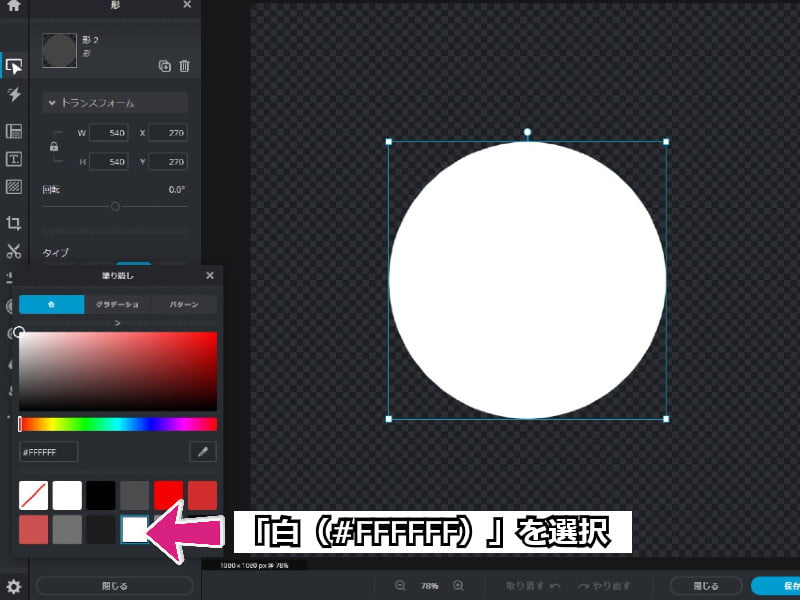
「円」を選択すると、キャンバスに円の画像が挿入されます。

「塗りつぶし」から「白(#FFFFFF)」を選択し、円を白色にします。

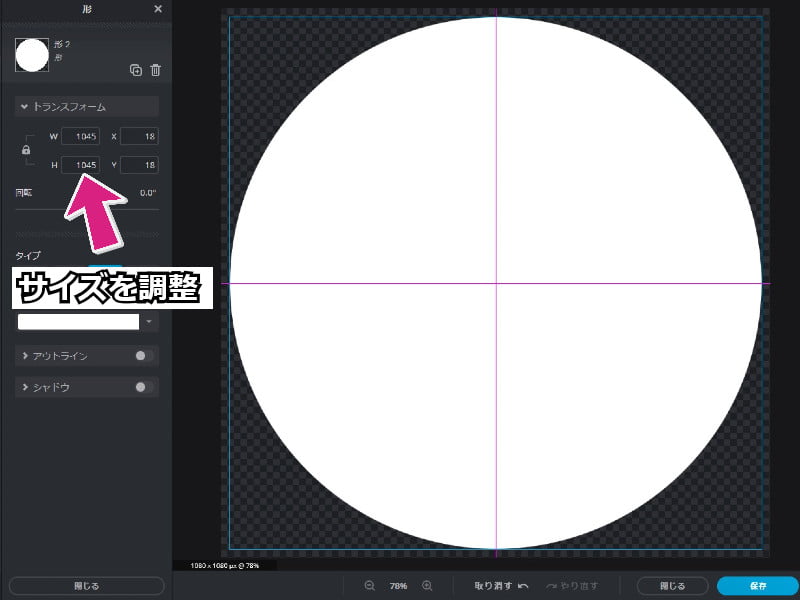
円のサイズを調整します。
サイズは、はみ出したりピッタリにしないようにしましょう。

ギリギリに設定すると、OBS で設定したときに「漏れ」が発生します。
余裕を持ったサイズにしましょう。

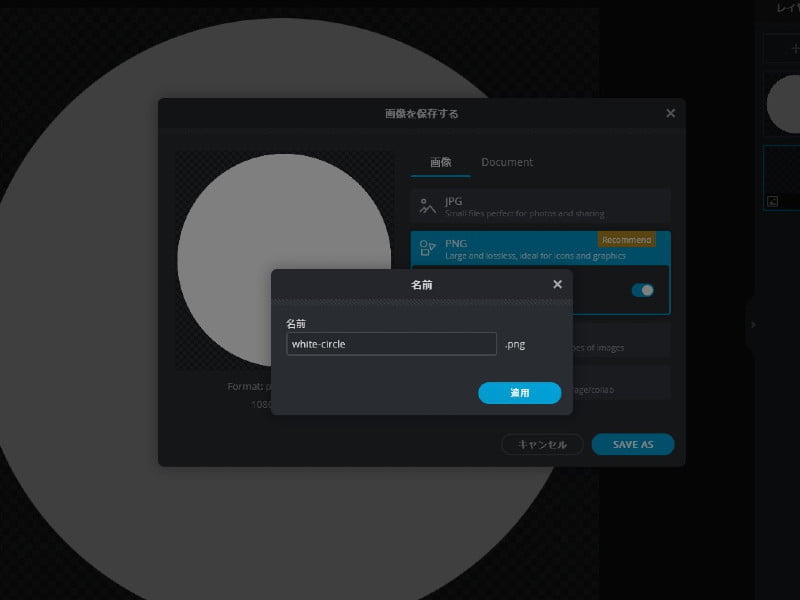
「保存」で、できあがった画像に名前を付けて保存します。
画像は「PNG」で、オプションの透過(Transparent)をオンにしたまま保存してください。
これで、マスク用の画像ができました。

「パス」でダウンロードした画像を選択すると、Vtuber モデルが丸く切り抜かれます。
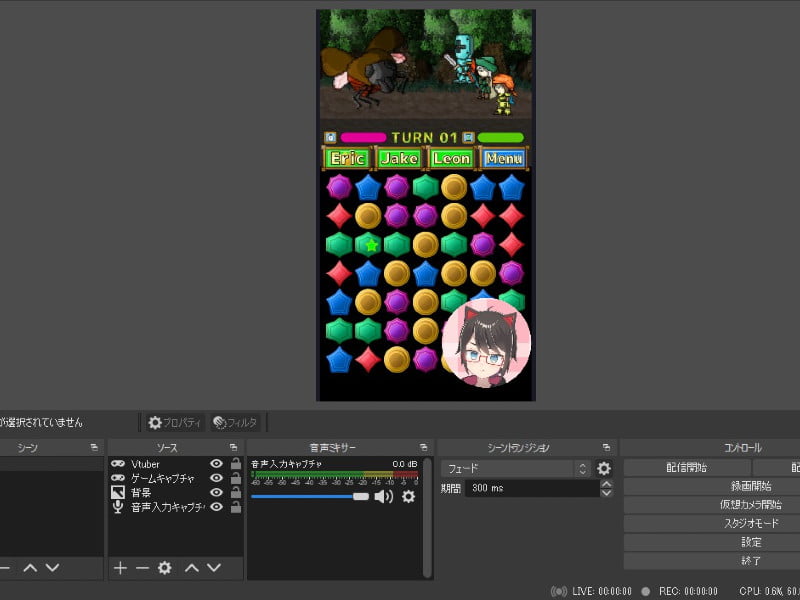
5:画面を合成

マスクで丸く切り抜いた Vtuber モデルを、ゲーム画面などと合成してみます。
これだと、縦画面でもあまり邪魔にならず配信・録画できるのではないでしょうか。
なお、OBS で縦長動画を撮って配信・録画する方法を別の記事でご紹介していますので、こちらも参考にしてみてくださいね!
まとめ
ここまで読んでくれてありがとう、おにいちゃん!
ということで、OBS の縦長画面で邪魔にならない感じで Vtuber モデルを丸く切り抜く加工でした!
スマホなどで縦画面のゲームも多いですし、シューティングゲームの配信でもこんな感じの丸いマスクは便利かもしれません!
他の形にもできますので、いろいろ試してみたいと思います!
それじゃ、See You♪
出典・脚注
- 参照:Web Stories
- 公式サイト:Youtube
- 公式サイト:OBS Studio
- 公式サイト:TikTok
- 公式サイト:Youtube
- 参照:Wikipedia「グラフィックソフトウェア」